实现
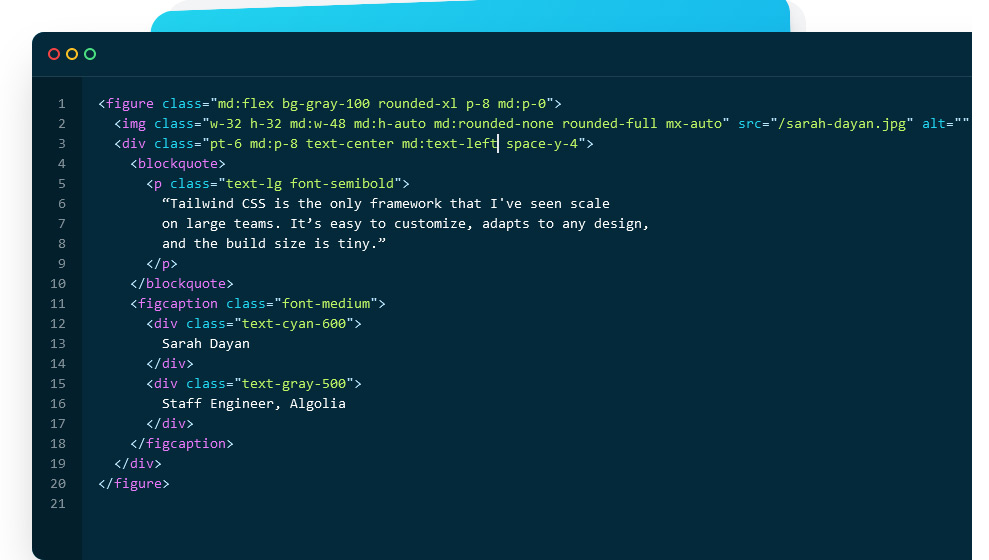
tailwindcss官网的代码高亮挺好看的来还原下吧
先把他的样式复制下来!
只复制这里的
下载highlight.js
highlight.js代码高亮
选择使用的语言下载
选择样式在下载的包里搜索css。
我使用的是github-dark.min.css。
引入highlight.min.js和github-dark.min.css。
js里使用hljs.highlightAll();调用。
修改
修改github-dark.min.css颜色改成tailwindcss官网一样或者自定义。
- 7ee787->e879f9
- 79c0ff->22d3ee
- a5d6ff->bef264
但highlight.js是没有行号的,不过有插件highlightjs-line-numbers.js就可以了。
下载highlight.js行号引入highlightjs-line-numbers.min.js。
js里使用hljs.highlightAll();调用。
文字和背景颜色重叠了更改表格文字颜色。
把行号移动到在前面的块,块里添加hljs-div类
js里添加
setTimeout(function(){
$(".hljs-ln-numbers").each(function () {
let $hljs_div = $(".hljs-div")
$hljs_div.html($hljs_div.html() + $(this).html());
$(this).remove()
})
},500);Demo
之后就是自己添加样式咯
引入需要的js和css
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
<link href="github-dark.min.css" rel="stylesheet" type="text/css">
<link href="tailwind.css" rel="stylesheet" type="text/css">
<script src="jquery.min-3.5.1.js"></script>
<script src="highlight.min.js"></script>
<script src="highlightjs-line-numbers.js"></script>
</head>
<body>
<div class="mx-auto lg:max-w-2xl xl:max-w-none">
<div
class="relative overflow-hidden md:rounded-xl bg-blue-500 shadow-2xl flex CodeWindow_root__1fMBP Hero_codeWindow__1W0zH bg-light-blue-500 md:pb-0">
<div class="absolute inset-0 bg-black bg-opacity-75"></div>
<div class="relative w-full flex flex-col">
<div class="flex-none h-11 flex items-center px-4">
<div class="flex space-x-1.5">
<div class="w-3 h-3 border-2 rounded-full border-red-500"></div>
<div class="w-3 h-3 border-2 rounded-full border-yellow-400"></div>
<div class="w-3 h-3 border-2 rounded-full border-green-400"></div>
</div>
</div>
<div class="relative border-t border-white border-opacity-10 min-h-0 flex-auto flex flex-col">
<pre class="p-0 text-white flex min-h-full text-xs md:text-sm">
<div aria-hidden="true" class="hljs-div block text-white text-opacity-50 flex-none py-4 text-right select-none w-12" style="background: #031F2B;"></div>
<code class="text-white flex-auto py-4 px-2 relative block overflow-auto hljs language-xml"><figure class="md:flex bg-gray-100 rounded-xl p-8 md:p-0">
<img class="w-32 h-32 md:w-48 md:h-auto md:rounded-none rounded-full mx-auto" src="/sarah-dayan.jpg" alt="" width="384" height="512">
<div class="pt-6 md:p-8 text-center md:text-left space-y-4">
<blockquote>
<p class="text-lg font-semibold">
“Tailwind CSS is the only framework that I've seen scale
on large teams. It’s easy to customize, adapts to any design,
and the build size is tiny.”
</p>
</blockquote>
<figcaption class="font-medium">
<div class="text-cyan-600">
Sarah Dayan
</div>
<div class="text-gray-500">
Staff Engineer, Algolia
</div>
</figcaption>
</div>
</figure>
</code>
</pre>
</div>
</div>
</div>
</div>
<script>
hljs.highlightAll();
hljs.initLineNumbersOnLoad();
setTimeout(function() {
$(".hljs-ln-numbers").each(function() {
let $hljs_div = $(".hljs-div")
$hljs_div.html($hljs_div.html() + $(this).html());
$(this).remove()
})
}, 500);
</script>
</body>
</html>
不错